Prevent Scroll Css - Preventing body scrolling while allowing overlay scrolling means disabling the main page’s ability to scroll when an overlay. The simplest and most common way. Here are two css techniques you can use. Hidden on the element. Here are some effective methods to disable horizontal scrolling using css: The simplest way to disable scrolling is to set overflow:
Here are some effective methods to disable horizontal scrolling using css: Here are two css techniques you can use. Preventing body scrolling while allowing overlay scrolling means disabling the main page’s ability to scroll when an overlay. The simplest way to disable scrolling is to set overflow: Hidden on the element. The simplest and most common way.
Here are two css techniques you can use. Here are some effective methods to disable horizontal scrolling using css: Preventing body scrolling while allowing overlay scrolling means disabling the main page’s ability to scroll when an overlay. The simplest and most common way. Hidden on the element. The simplest way to disable scrolling is to set overflow:
24 Free CSS Scroll Effect Examples W3tweaks
Preventing body scrolling while allowing overlay scrolling means disabling the main page’s ability to scroll when an overlay. Here are two css techniques you can use. The simplest way to disable scrolling is to set overflow: Here are some effective methods to disable horizontal scrolling using css: Hidden on the element.
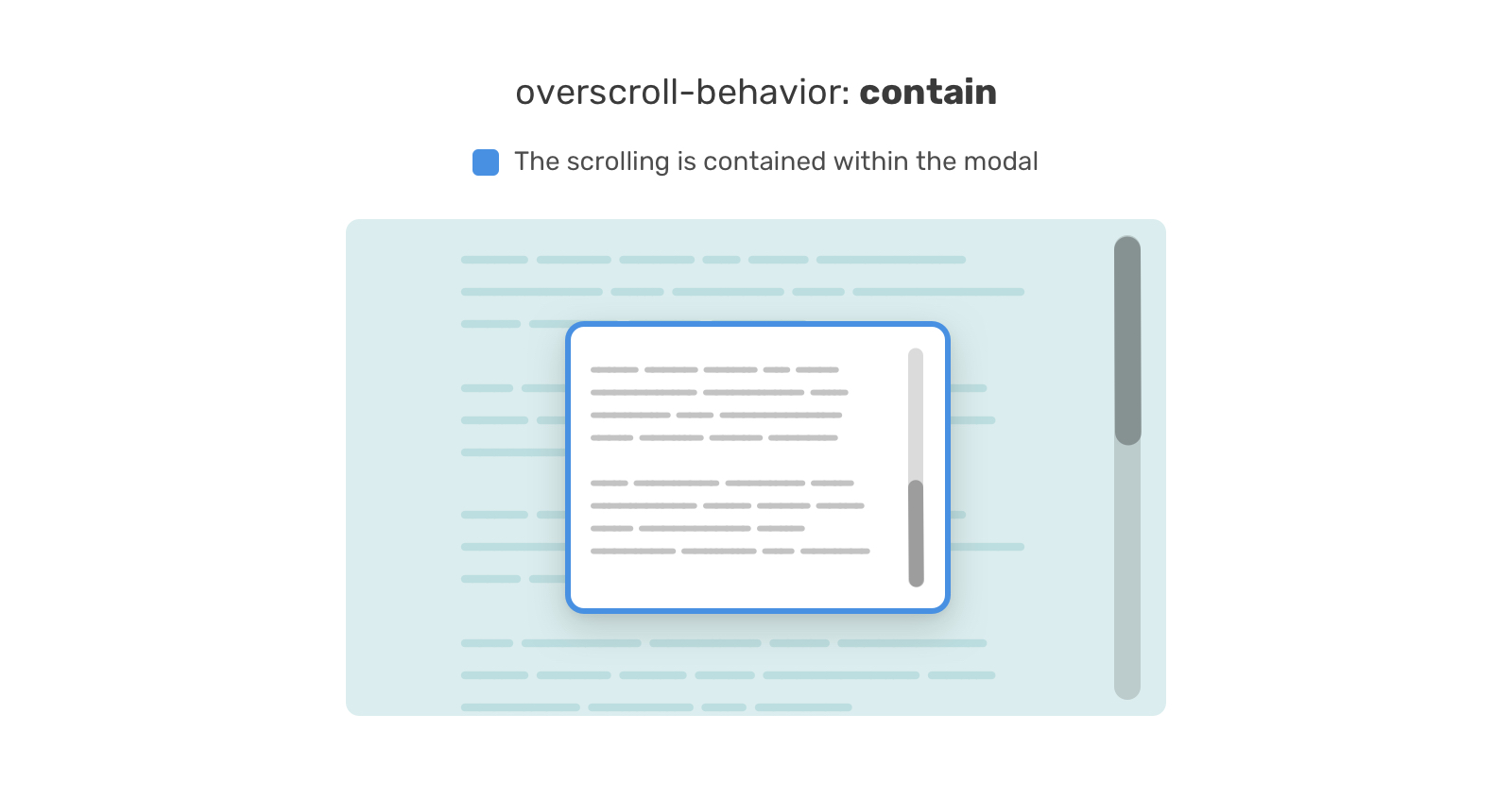
Prevent Scroll Chaining With Overscroll Behavior
Here are some effective methods to disable horizontal scrolling using css: The simplest way to disable scrolling is to set overflow: The simplest and most common way. Hidden on the element. Preventing body scrolling while allowing overlay scrolling means disabling the main page’s ability to scroll when an overlay.
How to Disable Scrolling on a Webpage with HTML, CSS, and JavaScript
Hidden on the element. Preventing body scrolling while allowing overlay scrolling means disabling the main page’s ability to scroll when an overlay. The simplest way to disable scrolling is to set overflow: Here are two css techniques you can use. Here are some effective methods to disable horizontal scrolling using css:
Prevent Scroll Chaining With Overscroll Behavior
Here are two css techniques you can use. The simplest and most common way. The simplest way to disable scrolling is to set overflow: Preventing body scrolling while allowing overlay scrolling means disabling the main page’s ability to scroll when an overlay. Hidden on the element.
Horizontal Scroll In Css Image to u
The simplest way to disable scrolling is to set overflow: Here are some effective methods to disable horizontal scrolling using css: Hidden on the element. Here are two css techniques you can use. Preventing body scrolling while allowing overlay scrolling means disabling the main page’s ability to scroll when an overlay.
How to Disable Scrolling on a Webpage with HTML, CSS, and JavaScript
Hidden on the element. Here are some effective methods to disable horizontal scrolling using css: Preventing body scrolling while allowing overlay scrolling means disabling the main page’s ability to scroll when an overlay. The simplest and most common way. Here are two css techniques you can use.
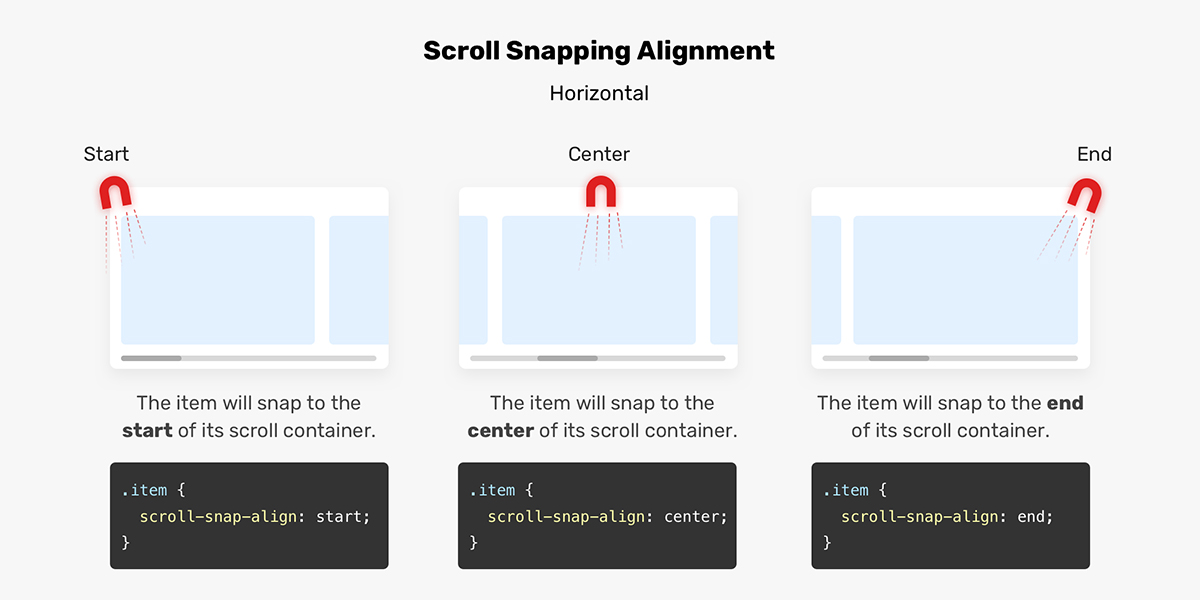
CSS Scroll Snap
The simplest way to disable scrolling is to set overflow: Hidden on the element. Here are some effective methods to disable horizontal scrolling using css: Here are two css techniques you can use. The simplest and most common way.
Noscroll Code. Does It Exist? CSSTricks
Here are two css techniques you can use. The simplest way to disable scrolling is to set overflow: Here are some effective methods to disable horizontal scrolling using css: Hidden on the element. Preventing body scrolling while allowing overlay scrolling means disabling the main page’s ability to scroll when an overlay.
Prevent Scroll Chaining With Overscroll Behavior
Here are two css techniques you can use. Preventing body scrolling while allowing overlay scrolling means disabling the main page’s ability to scroll when an overlay. Hidden on the element. Here are some effective methods to disable horizontal scrolling using css: The simplest and most common way.
CSS Scroll Snap
Hidden on the element. Here are two css techniques you can use. Here are some effective methods to disable horizontal scrolling using css: The simplest and most common way. Preventing body scrolling while allowing overlay scrolling means disabling the main page’s ability to scroll when an overlay.
Hidden On The Element.
Here are some effective methods to disable horizontal scrolling using css: The simplest way to disable scrolling is to set overflow: Preventing body scrolling while allowing overlay scrolling means disabling the main page’s ability to scroll when an overlay. The simplest and most common way.