Prevent Horizontal Scrolling Css - To hide both the horizontal and vertical scrollbar. Learn how to hide scrollbars with css. To only hide the vertical. Here are two css techniques you can use. Hidden on the element. The simplest way to disable scrolling is to set overflow:
To hide both the horizontal and vertical scrollbar. The simplest way to disable scrolling is to set overflow: Hidden on the element. Here are two css techniques you can use. To only hide the vertical. Learn how to hide scrollbars with css.
To only hide the vertical. To hide both the horizontal and vertical scrollbar. The simplest way to disable scrolling is to set overflow: Here are two css techniques you can use. Hidden on the element. Learn how to hide scrollbars with css.
Pure CSS Horizontal Scrolling CSSTricks Css, Web development
To hide both the horizontal and vertical scrollbar. To only hide the vertical. The simplest way to disable scrolling is to set overflow: Here are two css techniques you can use. Learn how to hide scrollbars with css.
Horizontal Scrolling Archives CSSTricks
The simplest way to disable scrolling is to set overflow: To only hide the vertical. Learn how to hide scrollbars with css. Hidden on the element. Here are two css techniques you can use.
Pure CSS Horizontal Scrolling CSSTricks
To hide both the horizontal and vertical scrollbar. Hidden on the element. The simplest way to disable scrolling is to set overflow: Learn how to hide scrollbars with css. Here are two css techniques you can use.
How to disable horizontal scrolling in css?
To only hide the vertical. Hidden on the element. The simplest way to disable scrolling is to set overflow: Learn how to hide scrollbars with css. To hide both the horizontal and vertical scrollbar.
Horizontal Smooth Scrolling With CSS
To only hide the vertical. Hidden on the element. To hide both the horizontal and vertical scrollbar. The simplest way to disable scrolling is to set overflow: Here are two css techniques you can use.
html CSS Horizontal Scrolling Menu Not Scrolling Stack Overflow
To hide both the horizontal and vertical scrollbar. Here are two css techniques you can use. Learn how to hide scrollbars with css. To only hide the vertical. The simplest way to disable scrolling is to set overflow:
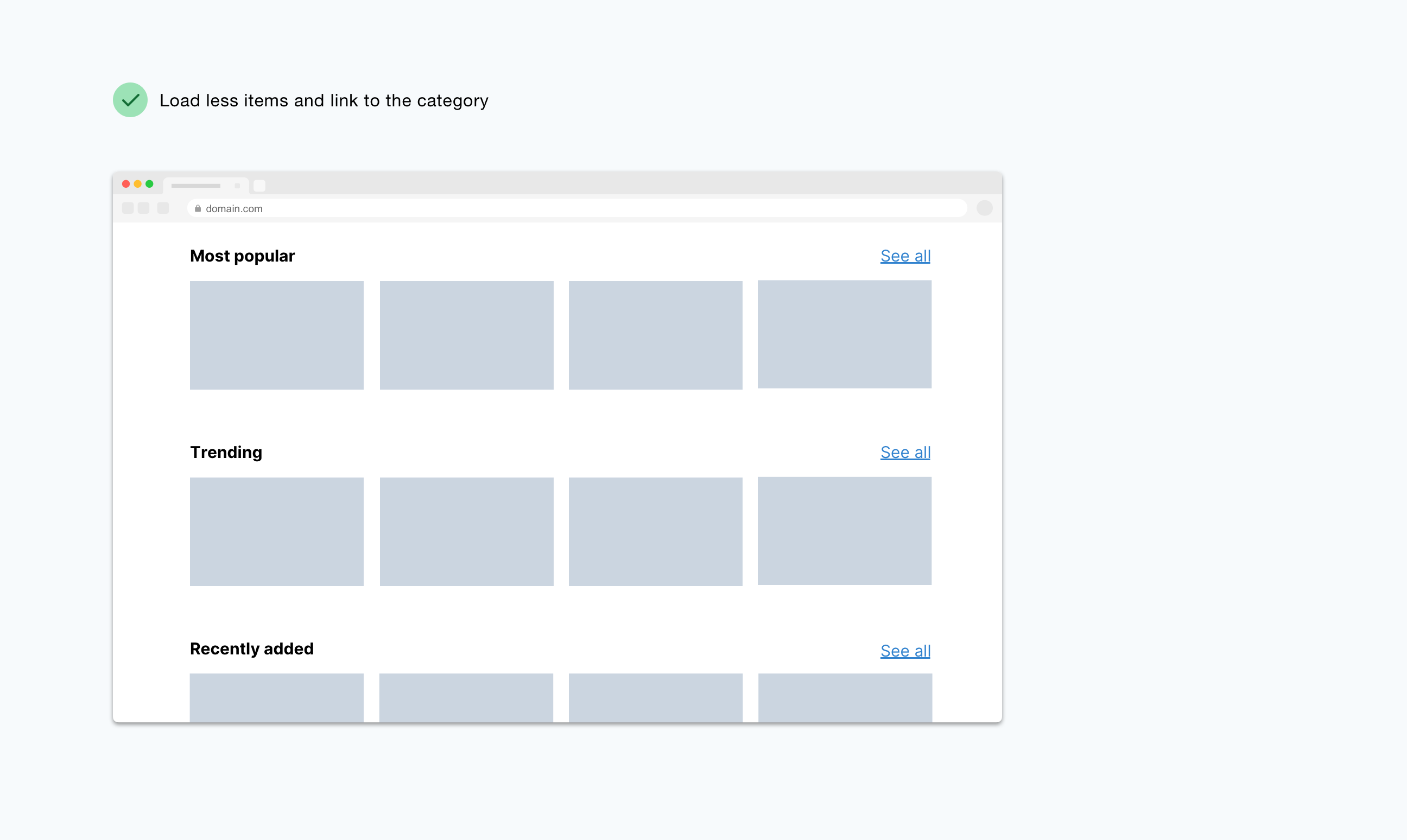
horizontal scrolling prototype by Pratap Balaso Patil on Dribbble
Learn how to hide scrollbars with css. Here are two css techniques you can use. Hidden on the element. The simplest way to disable scrolling is to set overflow: To only hide the vertical.
Creating Infinite Horizontal Scrolling with Pause on Hover in Webflow
Hidden on the element. The simplest way to disable scrolling is to set overflow: Learn how to hide scrollbars with css. Here are two css techniques you can use. To only hide the vertical.
Download Css Horizontal Scrolling List ClipartKey
To hide both the horizontal and vertical scrollbar. Hidden on the element. Here are two css techniques you can use. Learn how to hide scrollbars with css. To only hide the vertical.
The Simplest Way To Disable Scrolling Is To Set Overflow:
To hide both the horizontal and vertical scrollbar. Here are two css techniques you can use. Learn how to hide scrollbars with css. To only hide the vertical.