How To Prevent Component From Rendering In React - Personally i would avoid react.memo / react.useref / react.usecallback. The simplest solution to your example is just.
Personally i would avoid react.memo / react.useref / react.usecallback. The simplest solution to your example is just.
Personally i would avoid react.memo / react.useref / react.usecallback. The simplest solution to your example is just.
javascript React component rendering data twice Stack Overflow
Personally i would avoid react.memo / react.useref / react.usecallback. The simplest solution to your example is just.
Conditional Rendering in React BigShyft Engineering
Personally i would avoid react.memo / react.useref / react.usecallback. The simplest solution to your example is just.
reactjs React Component is rendering twice Stack Overflow
Personally i would avoid react.memo / react.useref / react.usecallback. The simplest solution to your example is just.
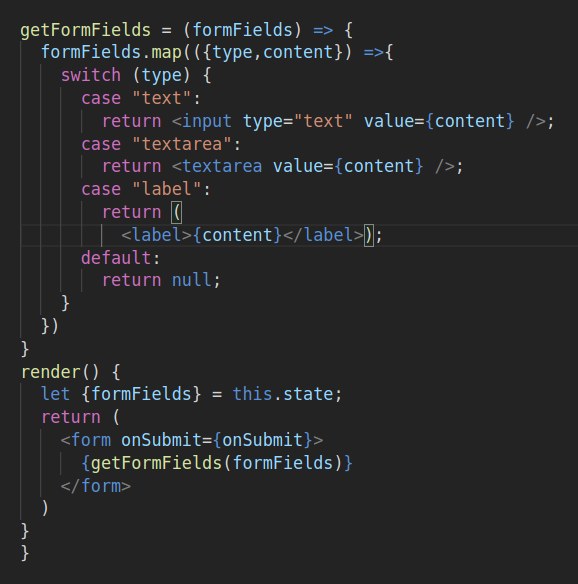
How to Do Conditional Rendering in React [3 Cases]?
Personally i would avoid react.memo / react.useref / react.usecallback. The simplest solution to your example is just.
Dynamic Component Rendering in React
Personally i would avoid react.memo / react.useref / react.usecallback. The simplest solution to your example is just.
How to Prevent Unnecessary React Component ReRendering
Personally i would avoid react.memo / react.useref / react.usecallback. The simplest solution to your example is just.
html react,js component rendering partially Stack Overflow
The simplest solution to your example is just. Personally i would avoid react.memo / react.useref / react.usecallback.
ReactJS component not rerendering Stack Overflow
Personally i would avoid react.memo / react.useref / react.usecallback. The simplest solution to your example is just.
javascript Why isn't my React Component Rendering Images? Stack
Personally i would avoid react.memo / react.useref / react.usecallback. The simplest solution to your example is just.
The Simplest Solution To Your Example Is Just.
Personally i would avoid react.memo / react.useref / react.usecallback.



![How to Do Conditional Rendering in React [3 Cases]?](https://www.codevertiser.com/static/8176e82b27da0699227f0cc3c67740fa/afa5c/How-to-Do-Conditional-Rendering-in-React.png)





