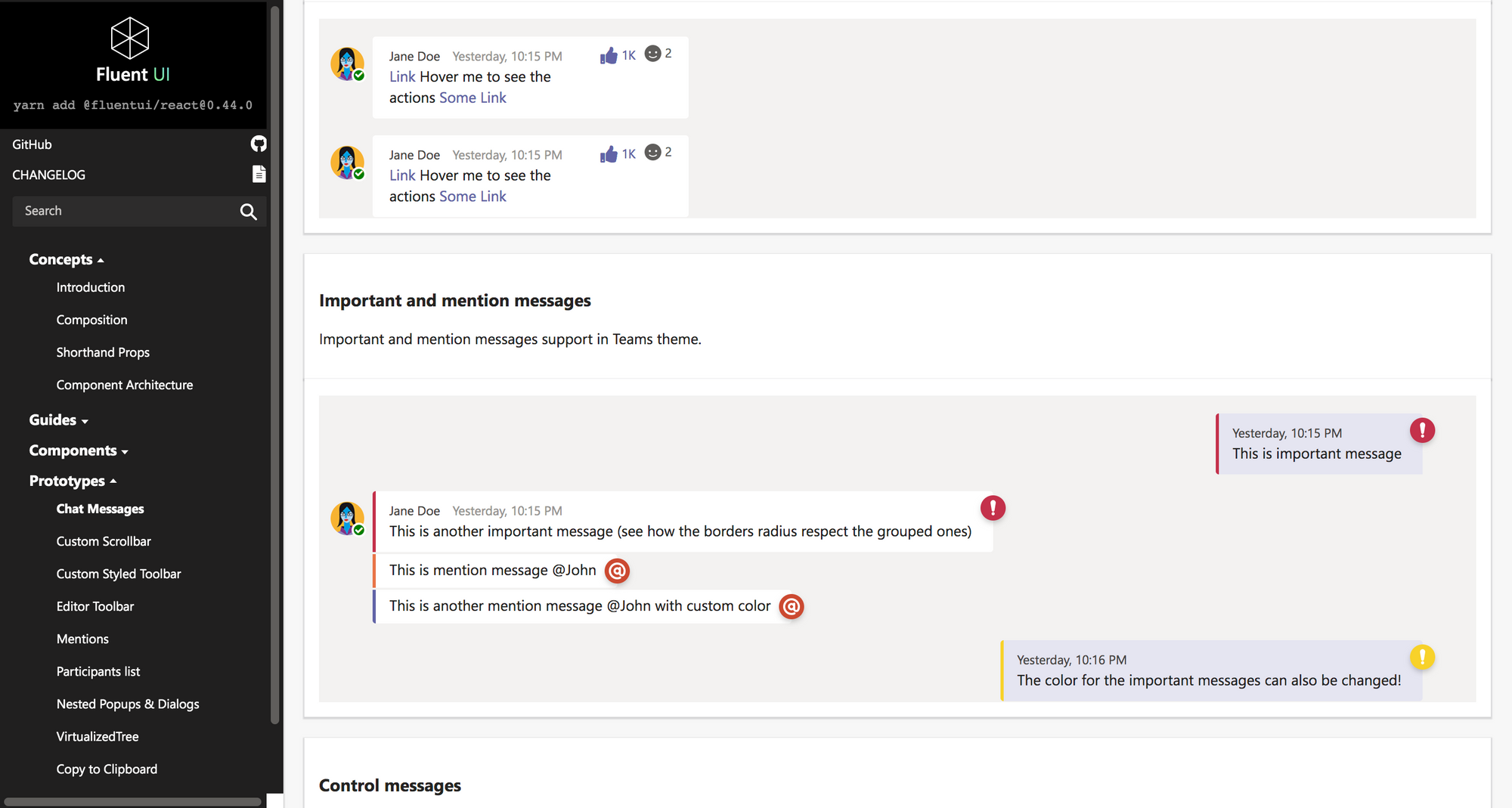
Fluent Ui Forms - Import { form, button } from '@fluentui/react. It's based solely on react hooks and gives a nicer way of managing and validating your forms, no matter which ui framework you use. Learn about shapes in ui design and how they can make interfaces more recognizable and easier to process. Discover the different forms, corner. In this example we will see how we can leverage other prebuilt classes available in fluent forms and how to create custom ui.
Discover the different forms, corner. Import { form, button } from '@fluentui/react. It's based solely on react hooks and gives a nicer way of managing and validating your forms, no matter which ui framework you use. In this example we will see how we can leverage other prebuilt classes available in fluent forms and how to create custom ui. Learn about shapes in ui design and how they can make interfaces more recognizable and easier to process.
Learn about shapes in ui design and how they can make interfaces more recognizable and easier to process. In this example we will see how we can leverage other prebuilt classes available in fluent forms and how to create custom ui. Discover the different forms, corner. Import { form, button } from '@fluentui/react. It's based solely on react hooks and gives a nicer way of managing and validating your forms, no matter which ui framework you use.
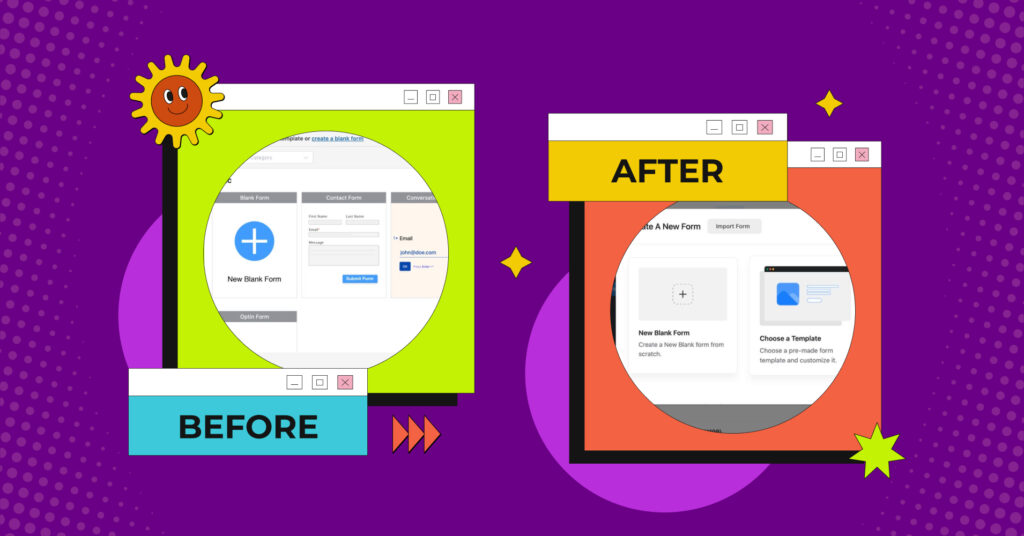
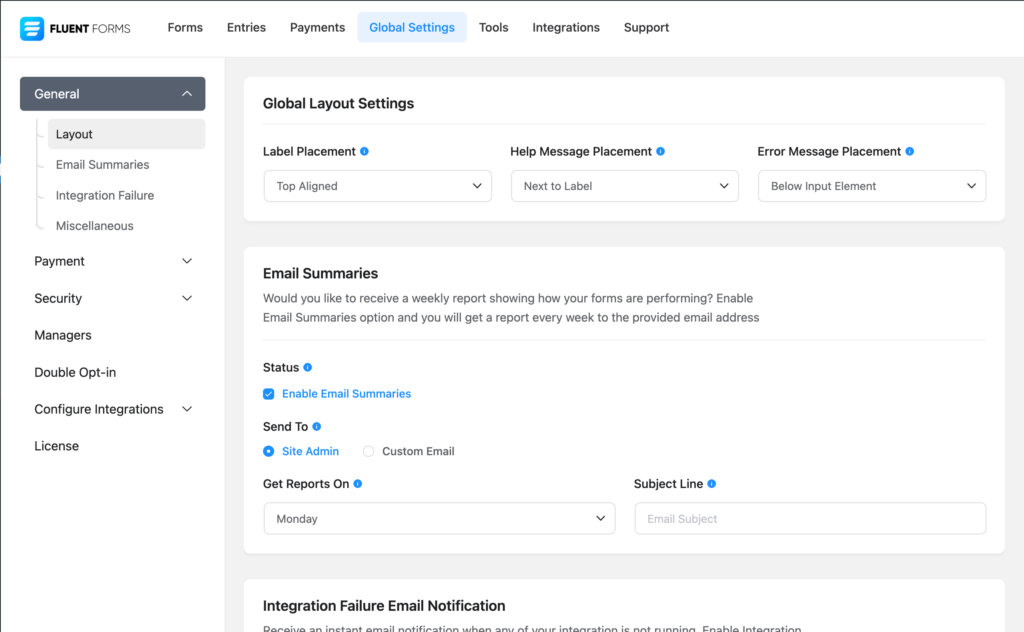
Major changes in Fluent Forms UI Update (Before/After, UI & UX
Import { form, button } from '@fluentui/react. In this example we will see how we can leverage other prebuilt classes available in fluent forms and how to create custom ui. Learn about shapes in ui design and how they can make interfaces more recognizable and easier to process. It's based solely on react hooks and gives a nicer way of.
The Philosophy Behind Fluent Forms' New UI and Improved UX Fluent Forms
Learn about shapes in ui design and how they can make interfaces more recognizable and easier to process. In this example we will see how we can leverage other prebuilt classes available in fluent forms and how to create custom ui. Import { form, button } from '@fluentui/react. It's based solely on react hooks and gives a nicer way of.
The Philosophy Behind Fluent Forms' New UI and Improved UX Fluent Forms
In this example we will see how we can leverage other prebuilt classes available in fluent forms and how to create custom ui. It's based solely on react hooks and gives a nicer way of managing and validating your forms, no matter which ui framework you use. Import { form, button } from '@fluentui/react. Learn about shapes in ui design.
The Philosophy Behind Fluent Forms' New UI and Improved UX Fluent Forms
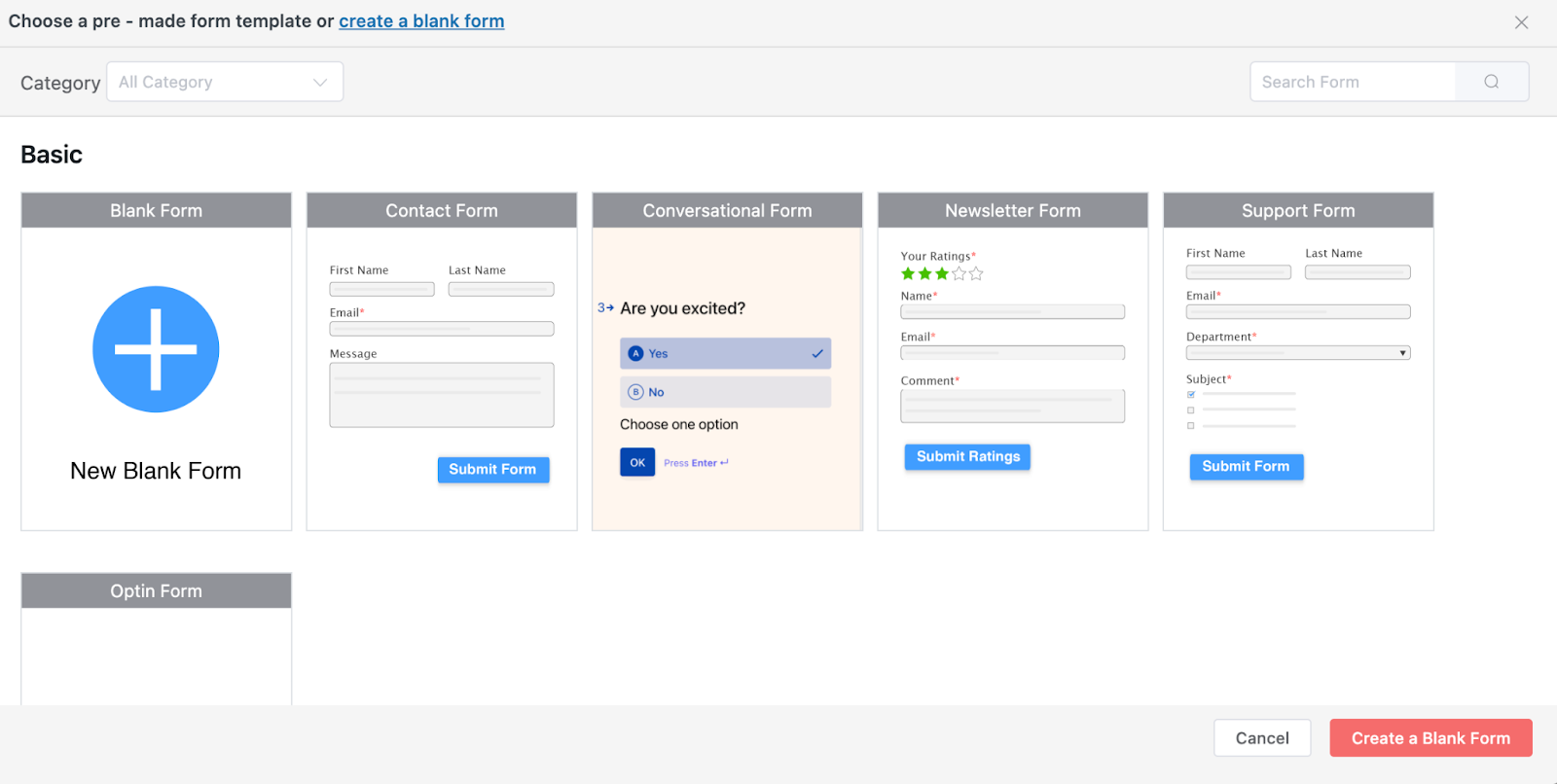
Discover the different forms, corner. Learn about shapes in ui design and how they can make interfaces more recognizable and easier to process. Import { form, button } from '@fluentui/react. It's based solely on react hooks and gives a nicer way of managing and validating your forms, no matter which ui framework you use. In this example we will see.
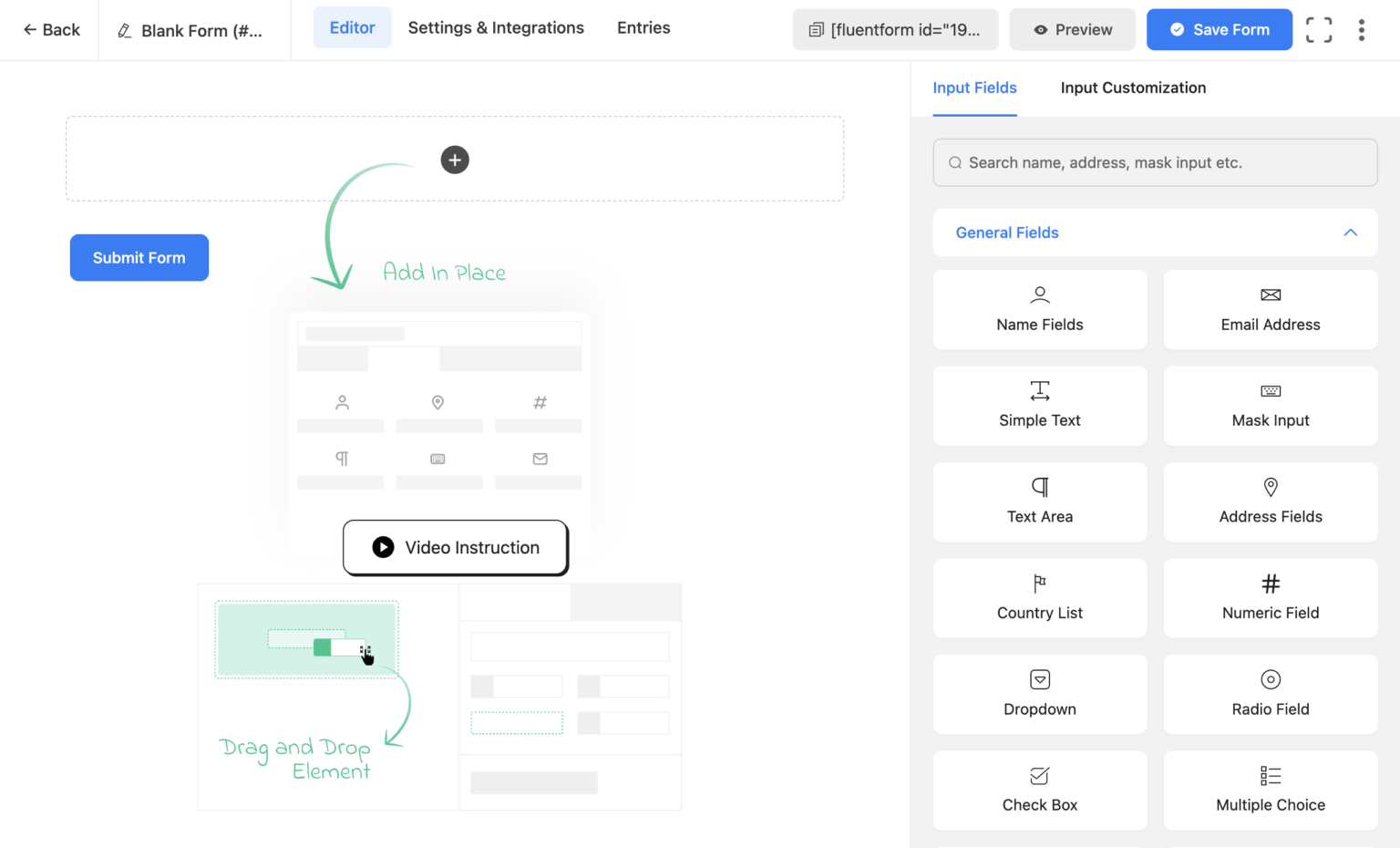
Introducing Fluent Forms 5.0 Unleashing a Stunning New UI and Power
In this example we will see how we can leverage other prebuilt classes available in fluent forms and how to create custom ui. Learn about shapes in ui design and how they can make interfaces more recognizable and easier to process. It's based solely on react hooks and gives a nicer way of managing and validating your forms, no matter.
The Philosophy Behind Fluent Forms' New UI and Improved UX Fluent Forms
It's based solely on react hooks and gives a nicer way of managing and validating your forms, no matter which ui framework you use. Learn about shapes in ui design and how they can make interfaces more recognizable and easier to process. Import { form, button } from '@fluentui/react. Discover the different forms, corner. In this example we will see.
Fluent UI React by Made with React
Learn about shapes in ui design and how they can make interfaces more recognizable and easier to process. In this example we will see how we can leverage other prebuilt classes available in fluent forms and how to create custom ui. Discover the different forms, corner. It's based solely on react hooks and gives a nicer way of managing and.
Major changes in Fluent Forms UI Update (Before/After, UI & UX
Discover the different forms, corner. Import { form, button } from '@fluentui/react. In this example we will see how we can leverage other prebuilt classes available in fluent forms and how to create custom ui. It's based solely on react hooks and gives a nicer way of managing and validating your forms, no matter which ui framework you use. Learn.
Introducing Fluent Forms 5.0 Unleashing a Stunning New UI and Power
It's based solely on react hooks and gives a nicer way of managing and validating your forms, no matter which ui framework you use. Import { form, button } from '@fluentui/react. Discover the different forms, corner. Learn about shapes in ui design and how they can make interfaces more recognizable and easier to process. In this example we will see.
Introducing Fluent Forms 5.0 Unleashing a Stunning New UI and Power
Learn about shapes in ui design and how they can make interfaces more recognizable and easier to process. It's based solely on react hooks and gives a nicer way of managing and validating your forms, no matter which ui framework you use. In this example we will see how we can leverage other prebuilt classes available in fluent forms and.
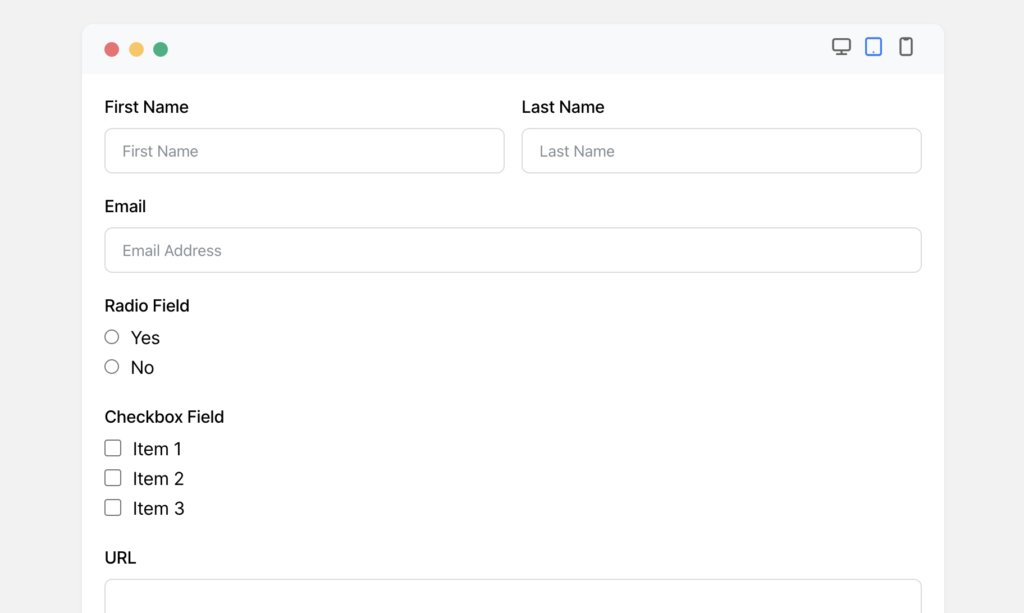
In This Example We Will See How We Can Leverage Other Prebuilt Classes Available In Fluent Forms And How To Create Custom Ui.
Import { form, button } from '@fluentui/react. It's based solely on react hooks and gives a nicer way of managing and validating your forms, no matter which ui framework you use. Discover the different forms, corner. Learn about shapes in ui design and how they can make interfaces more recognizable and easier to process.