Css Short Form - Css shorthand makes it even easier for you to apply style to your markup, and makes your css code more concise. @include position(5) // all 4. This css border shorthand tutorial covers the basics of using the border shorthand property. Sample code and images are provided. Like you saw in the previous page, there are many properties to consider when dealing with borders. @include position(5,4) // vertical, horizontal. Works like most css shorthands.
@include position(5) // all 4. Like you saw in the previous page, there are many properties to consider when dealing with borders. Sample code and images are provided. Works like most css shorthands. @include position(5,4) // vertical, horizontal. Css shorthand makes it even easier for you to apply style to your markup, and makes your css code more concise. This css border shorthand tutorial covers the basics of using the border shorthand property.
Sample code and images are provided. Css shorthand makes it even easier for you to apply style to your markup, and makes your css code more concise. Works like most css shorthands. Like you saw in the previous page, there are many properties to consider when dealing with borders. @include position(5) // all 4. This css border shorthand tutorial covers the basics of using the border shorthand property. @include position(5,4) // vertical, horizontal.
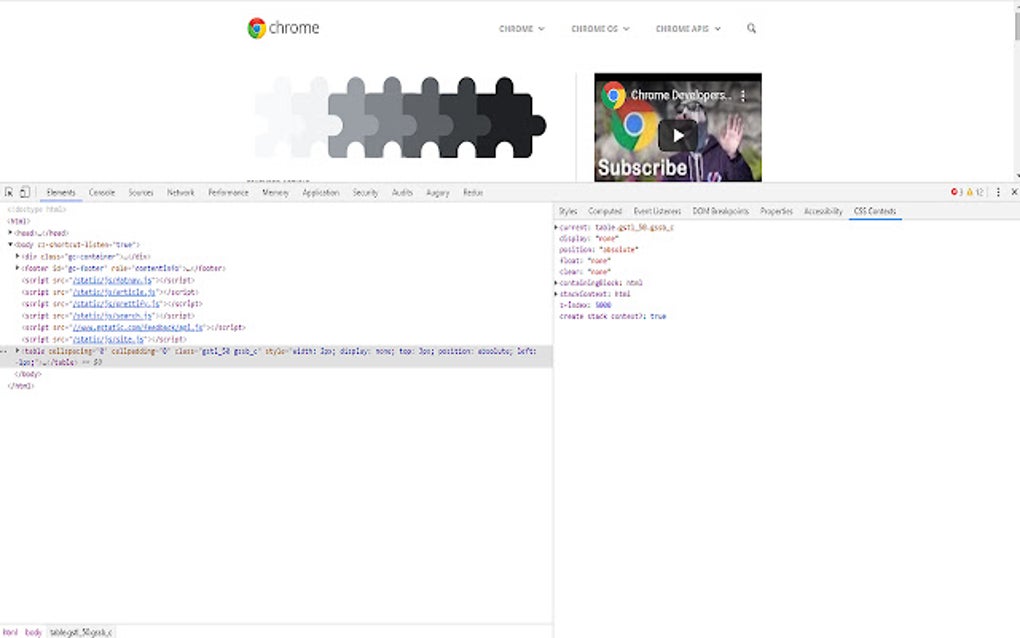
CSS Context for Google Chrome Extension Download
This css border shorthand tutorial covers the basics of using the border shorthand property. Sample code and images are provided. @include position(5,4) // vertical, horizontal. Css shorthand makes it even easier for you to apply style to your markup, and makes your css code more concise. Like you saw in the previous page, there are many properties to consider when.
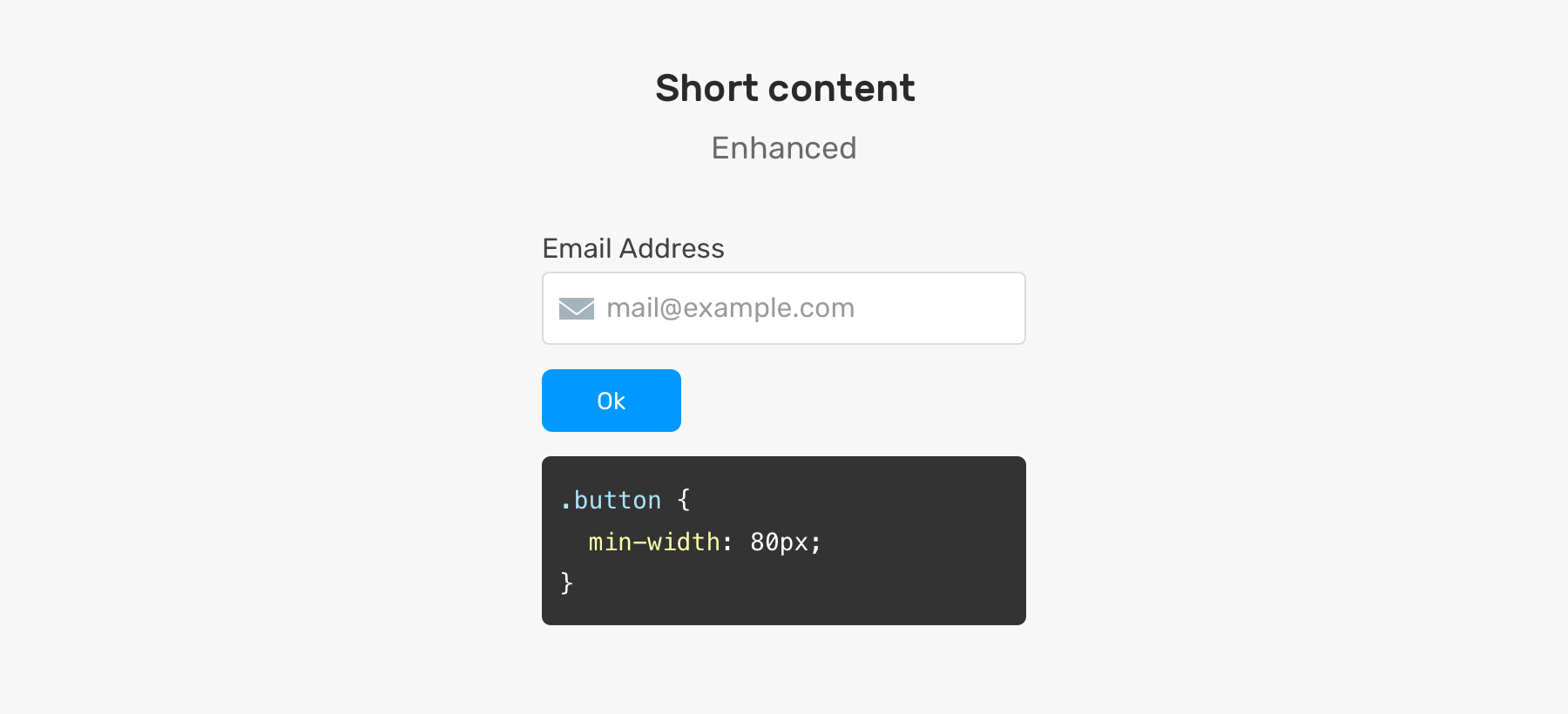
Handling Short And Long Content In CSS
Like you saw in the previous page, there are many properties to consider when dealing with borders. Css shorthand makes it even easier for you to apply style to your markup, and makes your css code more concise. Sample code and images are provided. This css border shorthand tutorial covers the basics of using the border shorthand property. Works like.
Css Vector SVG Icon SVG Repo
Css shorthand makes it even easier for you to apply style to your markup, and makes your css code more concise. Works like most css shorthands. Like you saw in the previous page, there are many properties to consider when dealing with borders. @include position(5) // all 4. @include position(5,4) // vertical, horizontal.
ABCs of CSS That HTML Blog
Like you saw in the previous page, there are many properties to consider when dealing with borders. Css shorthand makes it even easier for you to apply style to your markup, and makes your css code more concise. Sample code and images are provided. @include position(5) // all 4. @include position(5,4) // vertical, horizontal.
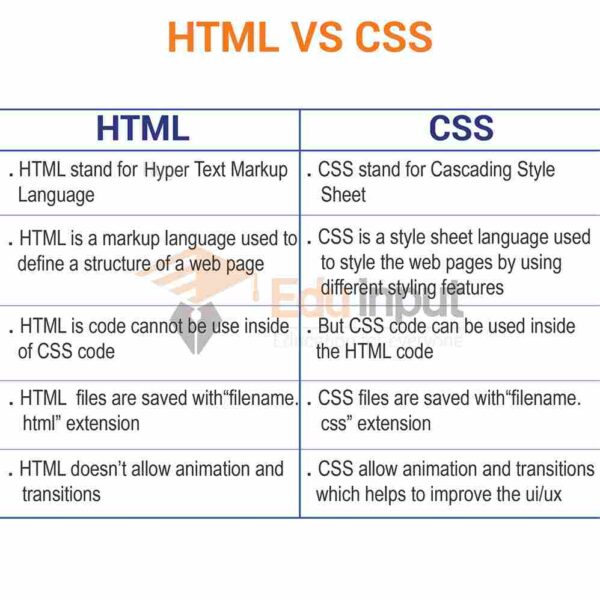
Difference between HTML and CSS
This css border shorthand tutorial covers the basics of using the border shorthand property. Like you saw in the previous page, there are many properties to consider when dealing with borders. @include position(5,4) // vertical, horizontal. Sample code and images are provided. Works like most css shorthands.
CSS Fonts
Works like most css shorthands. @include position(5,4) // vertical, horizontal. @include position(5) // all 4. Sample code and images are provided. This css border shorthand tutorial covers the basics of using the border shorthand property.
CSS Full Form Full Form Short Form
Works like most css shorthands. Css shorthand makes it even easier for you to apply style to your markup, and makes your css code more concise. This css border shorthand tutorial covers the basics of using the border shorthand property. Like you saw in the previous page, there are many properties to consider when dealing with borders. Sample code and.
html How to short button value ? CSS Stack Overflow
Works like most css shorthands. Like you saw in the previous page, there are many properties to consider when dealing with borders. Css shorthand makes it even easier for you to apply style to your markup, and makes your css code more concise. This css border shorthand tutorial covers the basics of using the border shorthand property. @include position(5) //.
𝐂𝐒𝐒_𝐏𝐀𝐊𝐈𝐒𝐓𝐀𝐍® 𝐂𝐒𝐒 𝐏𝐀𝐊𝐈𝐒𝐓𝐀𝐍 (css_pakistan) • Threads, Say more
Css shorthand makes it even easier for you to apply style to your markup, and makes your css code more concise. This css border shorthand tutorial covers the basics of using the border shorthand property. Like you saw in the previous page, there are many properties to consider when dealing with borders. @include position(5,4) // vertical, horizontal. @include position(5) //.
cssmodules/docs/pseudoclassselectors.md at master · cssmodules/css
@include position(5,4) // vertical, horizontal. This css border shorthand tutorial covers the basics of using the border shorthand property. Css shorthand makes it even easier for you to apply style to your markup, and makes your css code more concise. @include position(5) // all 4. Works like most css shorthands.
@Include Position(5,4) // Vertical, Horizontal.
Like you saw in the previous page, there are many properties to consider when dealing with borders. Sample code and images are provided. Css shorthand makes it even easier for you to apply style to your markup, and makes your css code more concise. Works like most css shorthands.
This Css Border Shorthand Tutorial Covers The Basics Of Using The Border Shorthand Property.
@include position(5) // all 4.