404 Not Found Font - The live server is not finding the font because of most likely a pathing or. I have a custom font face here: Only one issue i found with the css optimizations is the webfonts that are added in. Effectively, i’m not able to get any fonts loaded. I think you need to rename the font file name by removing the dashes in the name.
I have a custom font face here: The live server is not finding the font because of most likely a pathing or. I think you need to rename the font file name by removing the dashes in the name. Effectively, i’m not able to get any fonts loaded. Only one issue i found with the css optimizations is the webfonts that are added in.
I think you need to rename the font file name by removing the dashes in the name. The live server is not finding the font because of most likely a pathing or. I have a custom font face here: Effectively, i’m not able to get any fonts loaded. Only one issue i found with the css optimizations is the webfonts that are added in.
GitHub thisisyinka/404notfound
The live server is not finding the font because of most likely a pathing or. Only one issue i found with the css optimizations is the webfonts that are added in. I think you need to rename the font file name by removing the dashes in the name. I have a custom font face here: Effectively, i’m not able to.
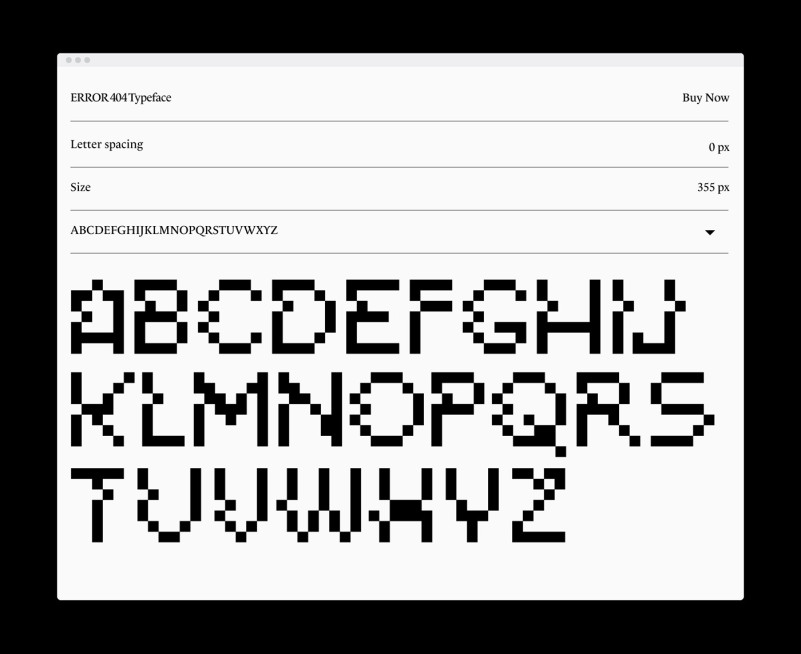
404error Font Download
The live server is not finding the font because of most likely a pathing or. I think you need to rename the font file name by removing the dashes in the name. I have a custom font face here: Only one issue i found with the css optimizations is the webfonts that are added in. Effectively, i’m not able to.
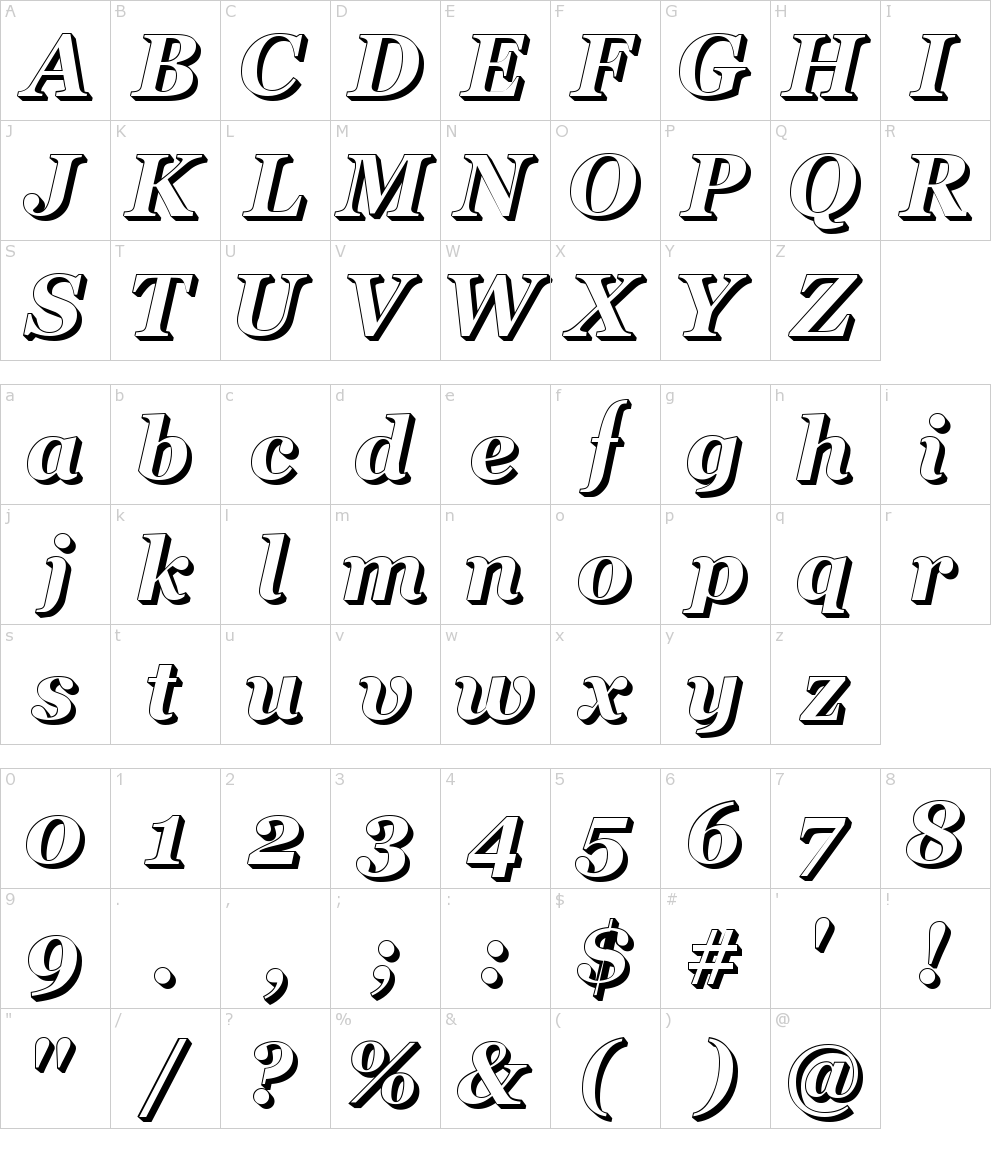
Error 404 Font Download Free Font
The live server is not finding the font because of most likely a pathing or. Effectively, i’m not able to get any fonts loaded. Only one issue i found with the css optimizations is the webfonts that are added in. I have a custom font face here: I think you need to rename the font file name by removing the.
Error 404 Font Download Free Font
I have a custom font face here: Only one issue i found with the css optimizations is the webfonts that are added in. I think you need to rename the font file name by removing the dashes in the name. Effectively, i’m not able to get any fonts loaded. The live server is not finding the font because of most.
404 not found Free seo and web icons
Effectively, i’m not able to get any fonts loaded. I think you need to rename the font file name by removing the dashes in the name. The live server is not finding the font because of most likely a pathing or. I have a custom font face here: Only one issue i found with the css optimizations is the webfonts.
How to Fix a 404 Page Not Found Error
I think you need to rename the font file name by removing the dashes in the name. The live server is not finding the font because of most likely a pathing or. Effectively, i’m not able to get any fonts loaded. I have a custom font face here: Only one issue i found with the css optimizations is the webfonts.
Here & Not Found Font Chequered Ink FontSpace
The live server is not finding the font because of most likely a pathing or. Effectively, i’m not able to get any fonts loaded. I have a custom font face here: Only one issue i found with the css optimizations is the webfonts that are added in. I think you need to rename the font file name by removing the.
404 Not Found Page Unlocking the Secret of the Broken Links
Only one issue i found with the css optimizations is the webfonts that are added in. The live server is not finding the font because of most likely a pathing or. I have a custom font face here: Effectively, i’m not able to get any fonts loaded. I think you need to rename the font file name by removing the.
Creating a Responsive 404 Not Found Page HTML, CSS, and JavaScript
I have a custom font face here: Effectively, i’m not able to get any fonts loaded. Only one issue i found with the css optimizations is the webfonts that are added in. The live server is not finding the font because of most likely a pathing or. I think you need to rename the font file name by removing the.
404 Not Found Page Design 20 Creative Examples And Tips To Follow
I have a custom font face here: The live server is not finding the font because of most likely a pathing or. Effectively, i’m not able to get any fonts loaded. I think you need to rename the font file name by removing the dashes in the name. Only one issue i found with the css optimizations is the webfonts.
I Think You Need To Rename The Font File Name By Removing The Dashes In The Name.
Effectively, i’m not able to get any fonts loaded. The live server is not finding the font because of most likely a pathing or. I have a custom font face here: Only one issue i found with the css optimizations is the webfonts that are added in.




/404-not-found-error-explained-2622936-Final-fde7be1b7e2e499c9f039d97183e7f52.jpg)